Hva skjer @ MUNCH
I en caseoppgave gitt av MUNCH for finalen i UX-cup høsten 2024, en designkonkurranse som holdes av BEKK, var vi tre designstudenter som designet et konsept for å få flere unge voksne til museet. Oppgaven vår var å se på nettsiden deres for arrangementer og utstillinger - nettsiden kalt 'Hva skjer', og levere et forslag for hvilke endringer de kan gjøre for å få unge voksne til å besøke museet flere ganger.
Oppdragsgiver
MUNCH
Plattform
Webside
Team
Tre designere
Tilnærming
Konseptutvikling, UX-design
Periode
Høst 2024

Casebeskrivelse og utgangspunkt
Høsten 2024 deltok jeg og to andre designstudenter i Bekk sin UX-cup-finale. Vi hadde MUNCH-museet som kunde, og oppgaven vår var å utvikle et konsept som skulle gjøre museet en mer attraktiv plass for unge voksne å besøke flere ganger. En av plattformene de ønsket anbefalinger for, var nettsiden deres for arrangementer og utstillinger, kalt "Hva skjer". Vi hadde kun 1-2 dager å designe hele konseptet, så vi var nødt til å ta valg raskt. I samarbeid med MUNCH, satte vi følgende utgangspunkt for konseptutviklingen:
En ung voksen i alder 18-35 år er nysgjerrig på tilbudet til MUNCH. Vedkommende har gått inn på nettsiden til MUNCH på mobil og kommet seg inn på siden "Hva skjer", som er nettsiden for arrangementer og utstillinger på MUNCH.
Innsiktsarbeid
Etter MUNCHs ønske, brukte vi egne erfaringer og hypoteser for å raskt starte innsiktsarbeidet. Vi ville gjøre intervjuer med personer i målgruppen for danne et grunnlag for konseptutviklingen. Vi utviklet intervjuspørsmål basert på hypotesene våre, og fem intervjuer ble utført for å forstå unge voksne sine ønsker for MUNCHs nettside. Intervjuene kartla blant annet besøkserfaringer, kjennskap til MUNCH, samt barrierer og motivasjoner for å besøke museet.
En induktiv tematisk analyse avdekket syv gjentakende temaer, og vi fokuserte på to av temaene, "navigasjon" og "tilhørighet", da disse var særlig viktige for dem vi snakket med. Vi utarbeidet deretter brukerhistorier som grunnlag for konseptutvikling.
Til konseptutviklingen benyttet vi en grønn-gul-rød-sone-aktivitet for å generere og bearbeide ideer. Denne aktiviteten var perfekt for å tenke kreativt og stort i starten, og deretter jobbe seg mot et realitsik konsept innen tidsrammen vi hadde blitt gitt.

Konsept
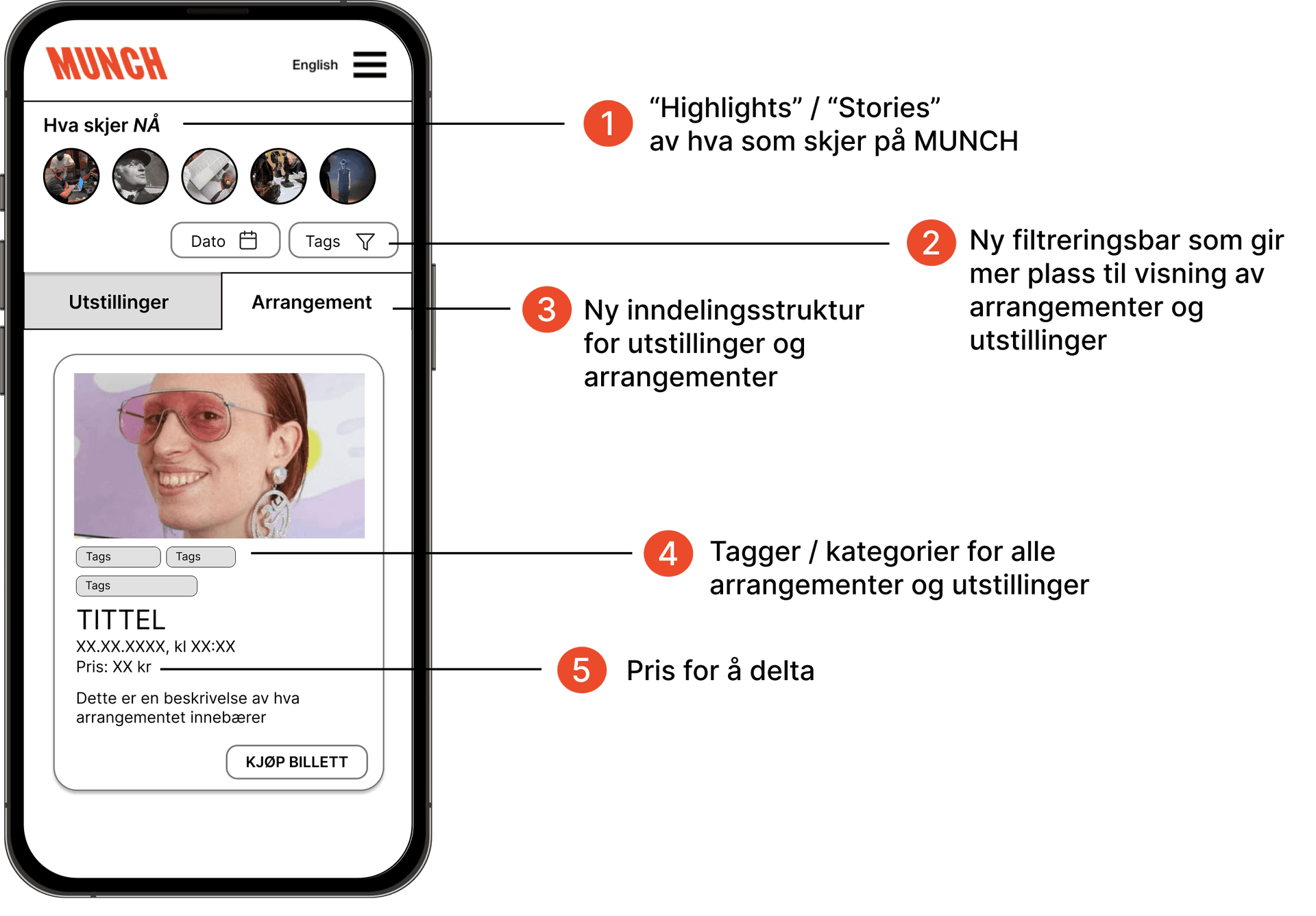
Soneaktiviteten ledet oss til et konsept for en ny "Hva skjer"-side, som inkluderer et redesign av eksisterende navigasjon (element 2-5 i figueren under) og en ny feature som skal appellere til unge voksne (element 1 i figuren under). Vi valgte å lage wireframes for å illustrere redesignet og ny feature, siden det ikke var relevant å inkludere spesifikke designdetaljer så tidlig i prosessen. Anbefalingene for navigasjonen er basert på innsikt fra intervjuer, eksempelvis element 3: Flere intervjuobjekter hadde tidligere besøkt MUNCH uten å få med seg arrangementene, og ønsket at dette kom tydeligere fram. En ny navigasjonsbar vil gi rask tilgang til arrangementer og utstillinger, og gjøre det enklere for besøkende å finne relevante aktiviteter. Element 1 er spesielt rettet mot unge voksne, inspirert av "Stories"-funksjonen til Instagram og Facebook. Å legge til dette på "Hva skjer"-siden vil vi gi de besøkende et innblikk i hva som skjer på MUNCH.

Kontaktinformasjon
andreabjolverud@gmail.com
+47 482 48 280
Porteføljen som læringsprosjekt
Porteføljen er laget med React for å lære mer om HTML, CSS og skalering av nettsider.

